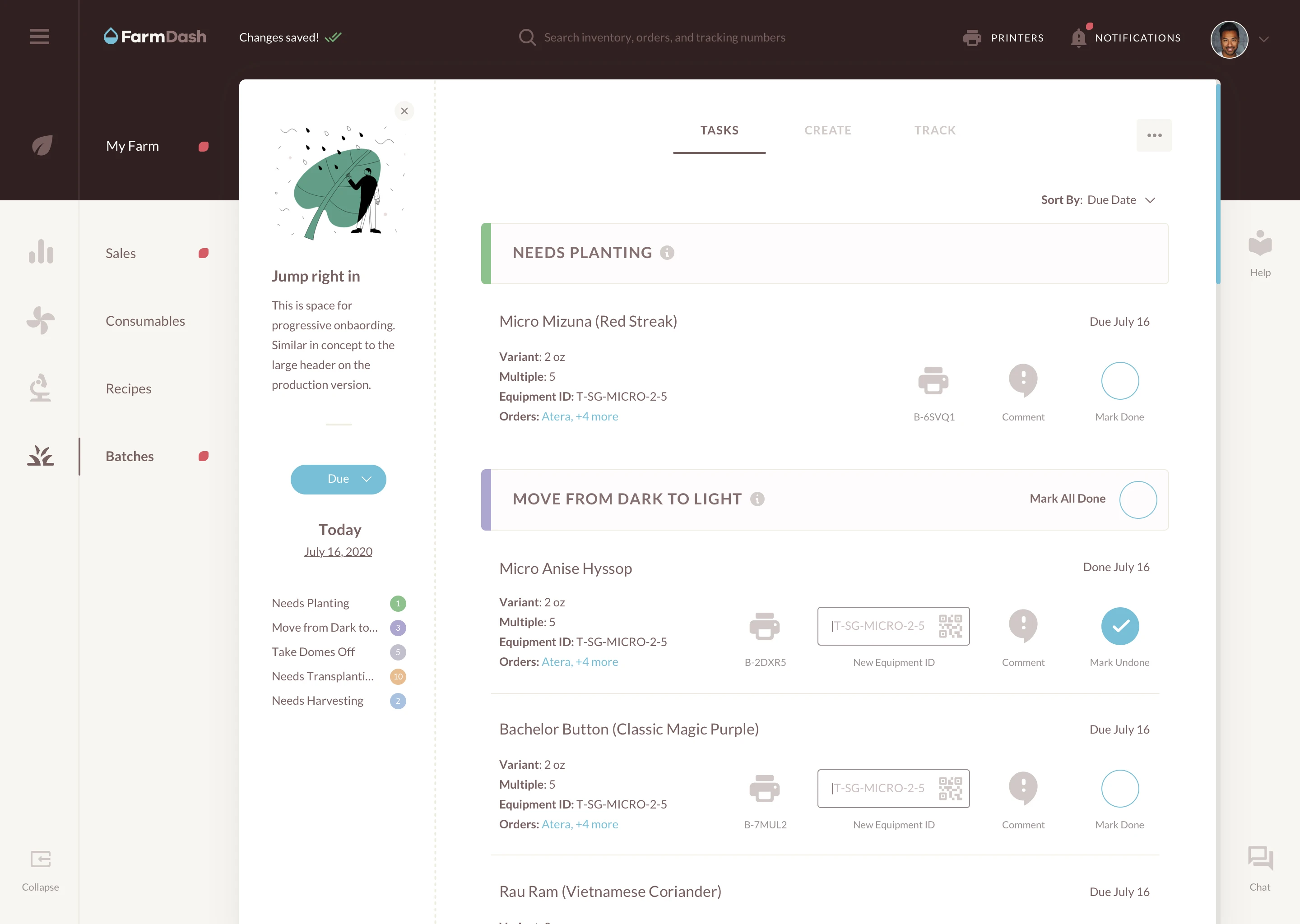
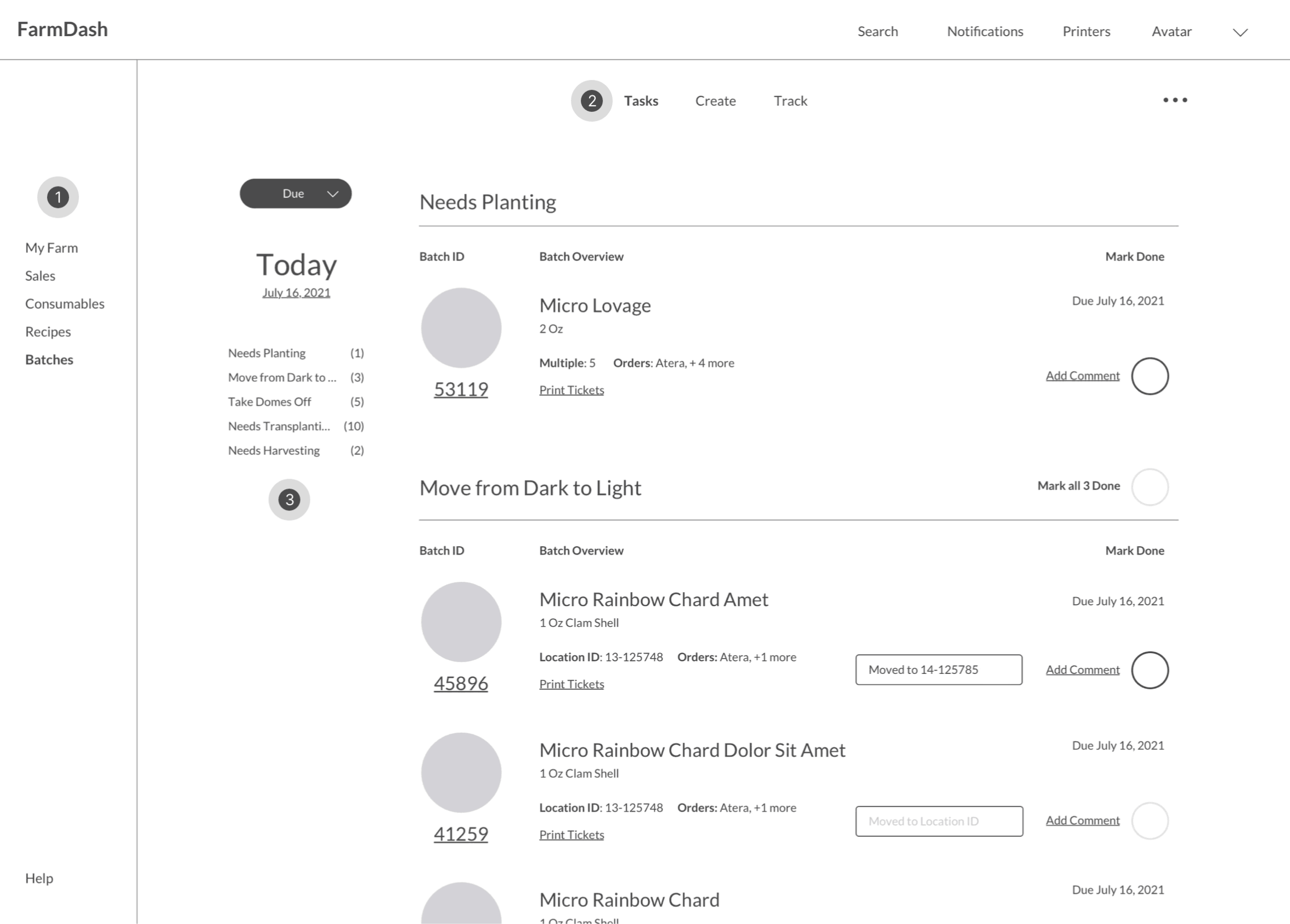
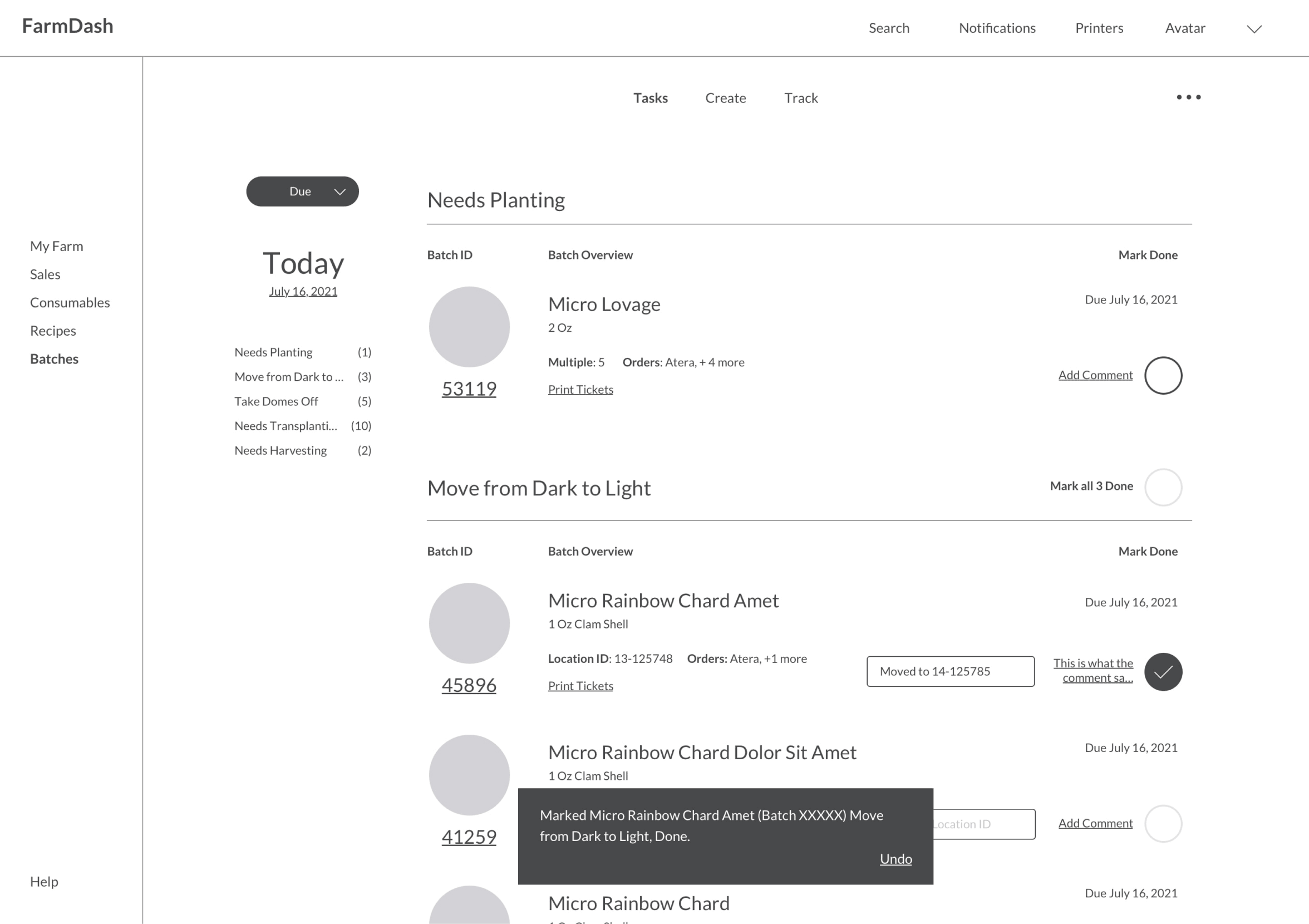
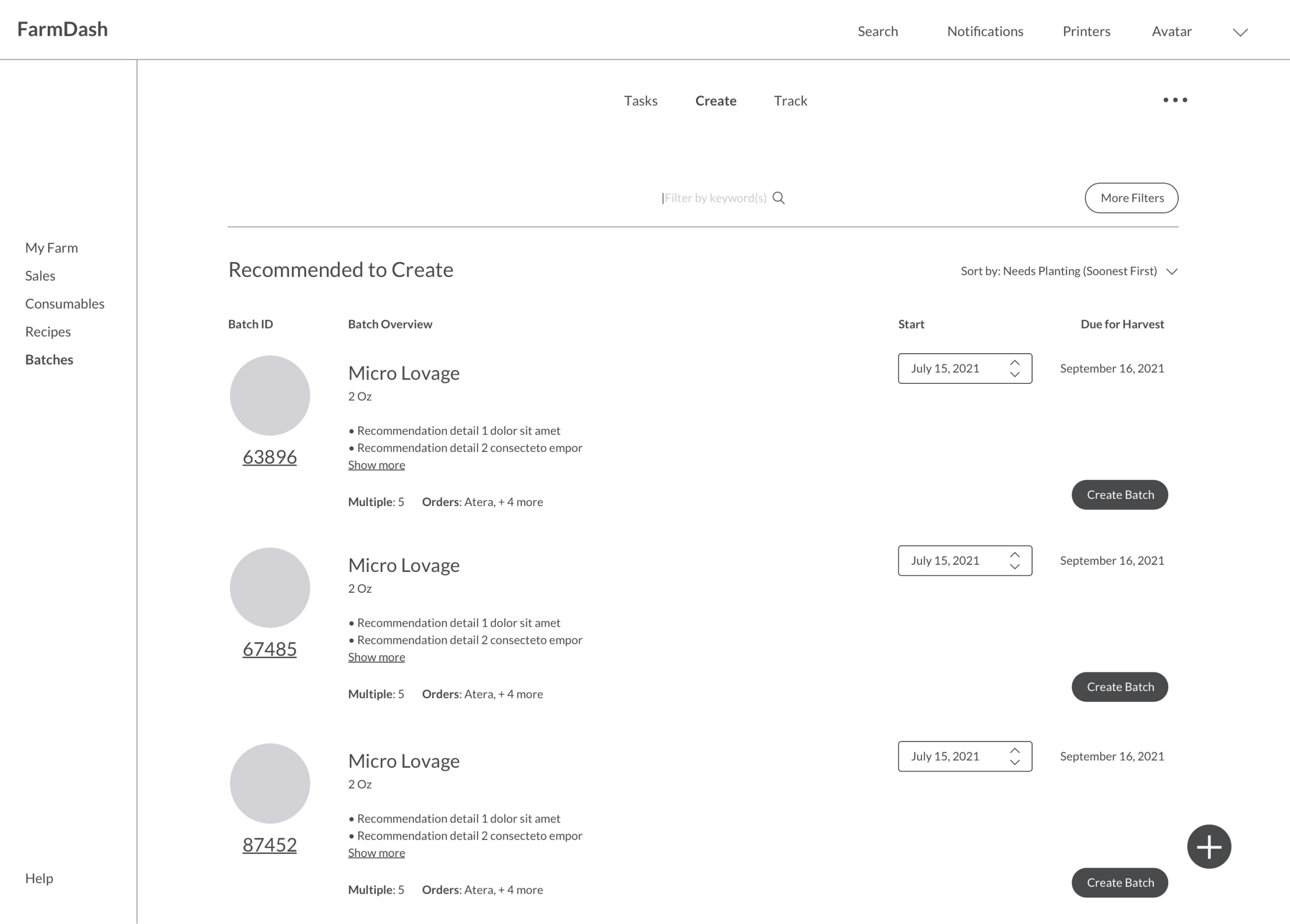
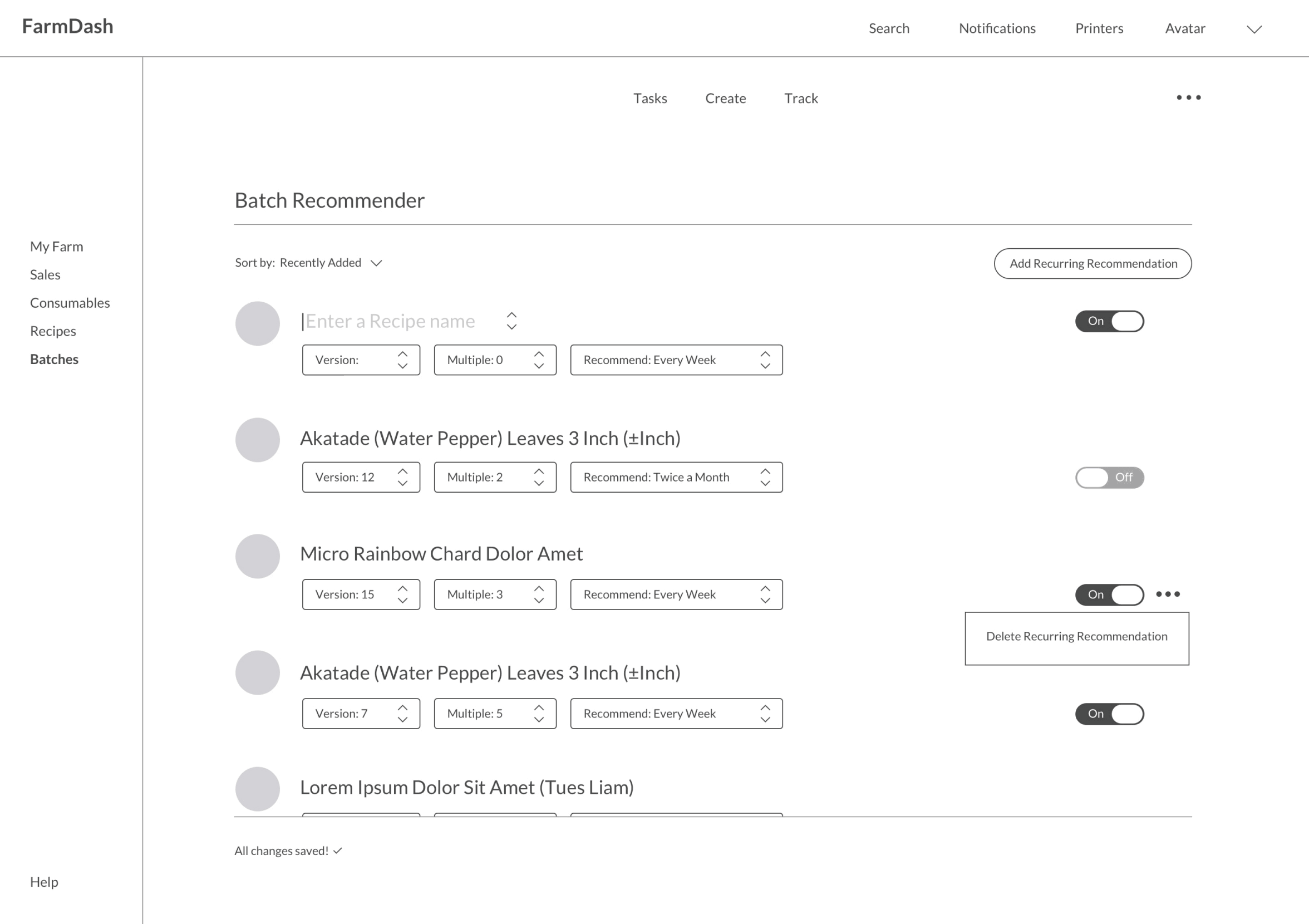
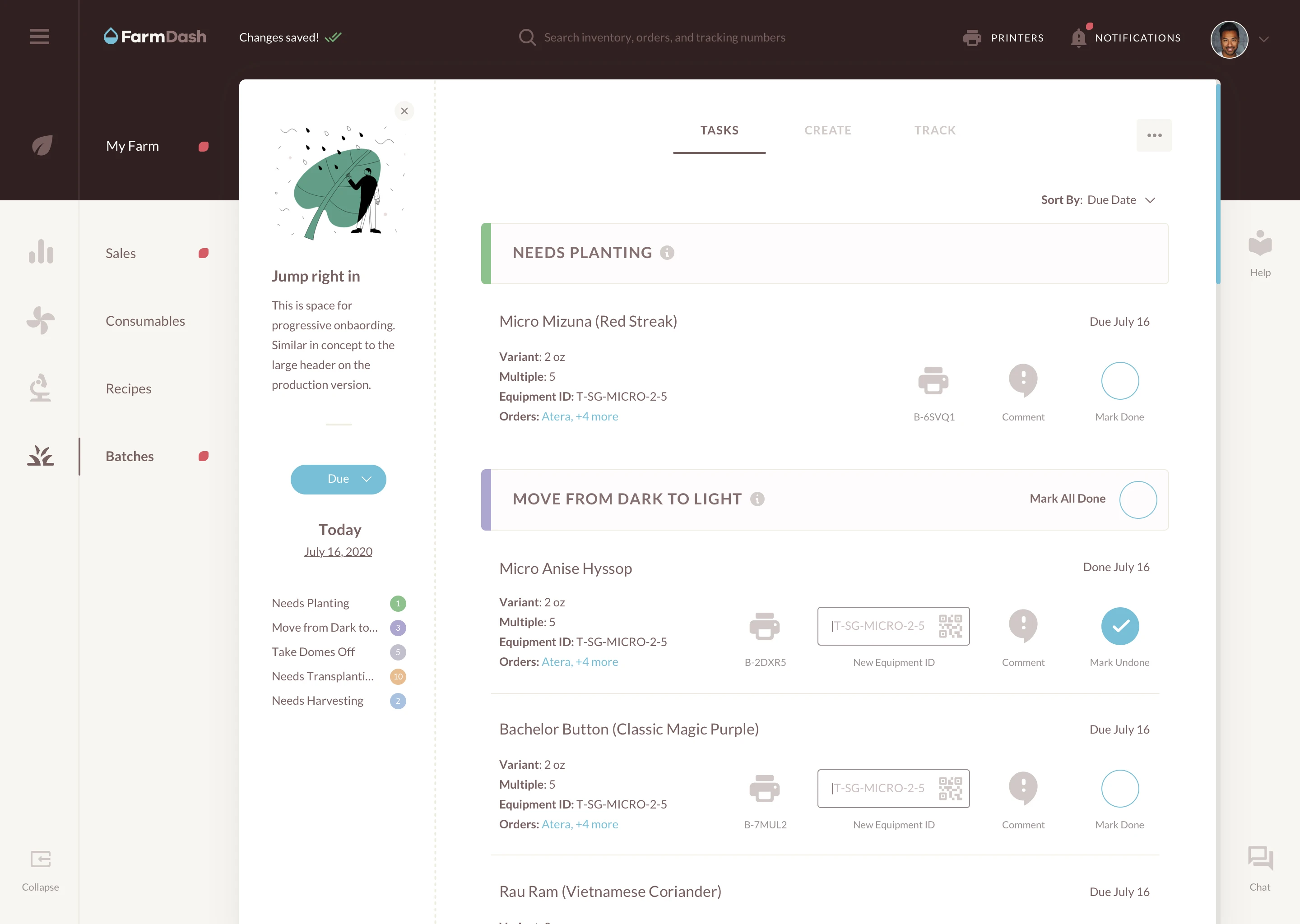
1. Main navigation
Farmhands can track inventory, consumables, sales, and much more within the app. I identified and made accessible the primary items they typically need.
2. Secondary navigation
This navigation allows users to be more precise in their tasks. With the Tasks tab active, users can see and perform specific actions on a set of crops, a.k.a. a batch.
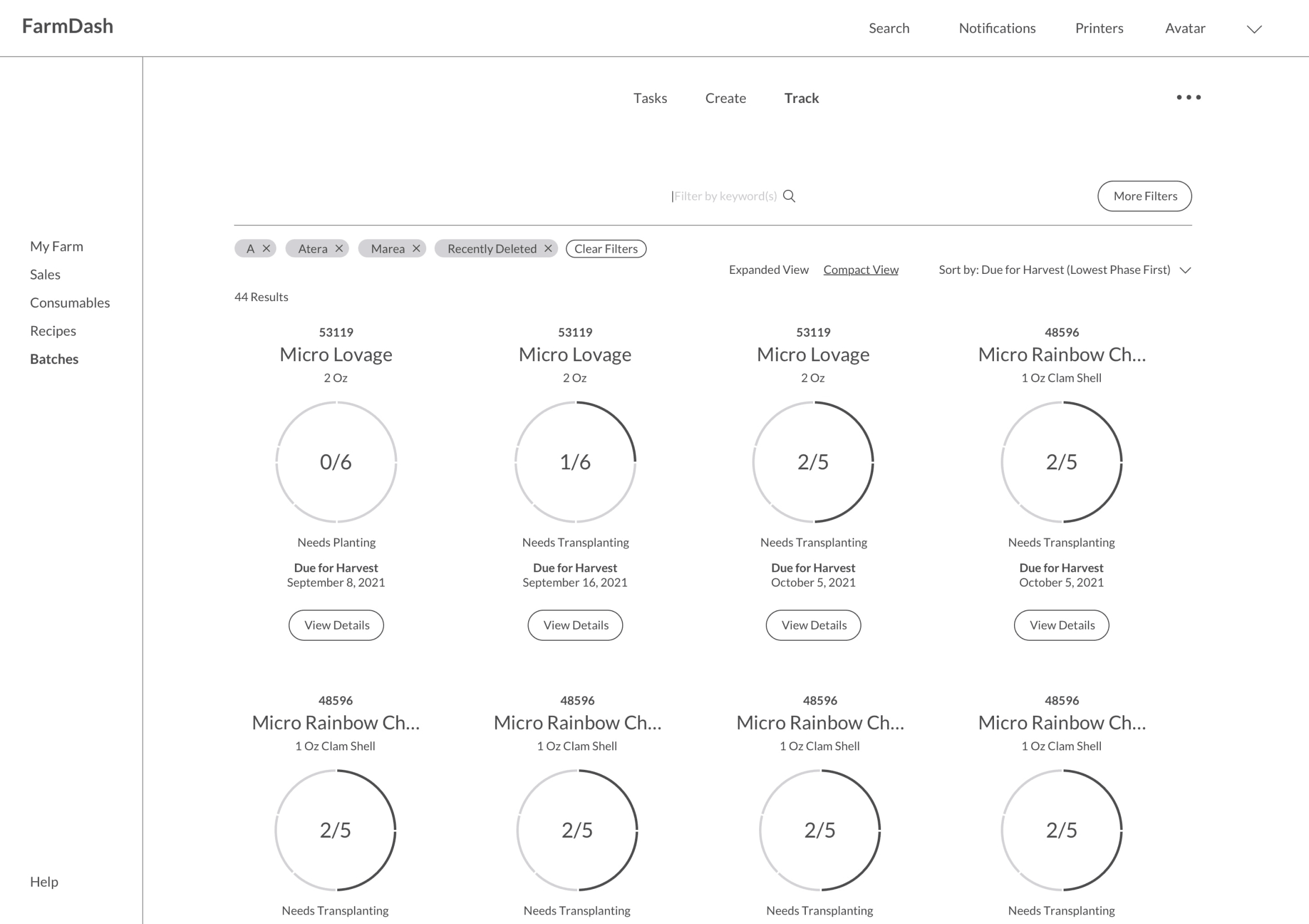
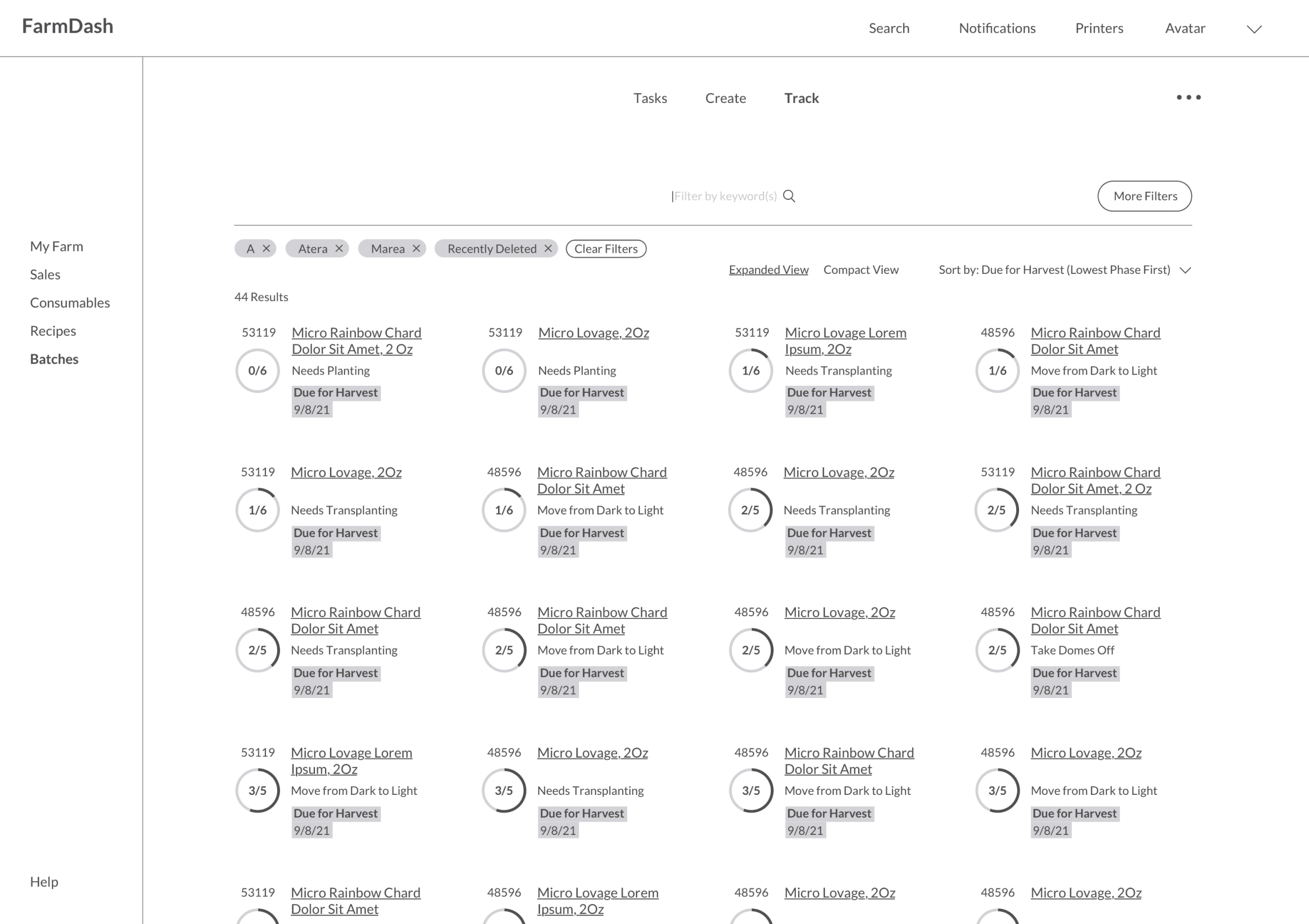
3. Batch phases
I outlined the steps a batch must go through as it matures, enabling farmhands to assess and perform necessary tasks to harvest a crop at the right time.